Update 2: This tutorial is way out of date. If you want to create a modern (ie. 2015) app, please use a generator like RailsBricks.
Update: Tutorial for Rails 3.1 here!
Every Rails developer knows how to create a Rails app. It’s easy as
rails new APP-NAME-HERE
But how many know how to create an app from scratch that looks good enough to sell to clients i.e. with slick design, authentication, authorization, and all that? Sure, there are tutorials out there that cover those components, but most of them cover them only in isolation from each other. A quick tutorial containing multiple components at a time would be a valuable resource to anyone planning to start a new app.
As the resident dilettante in these parts, I’ve decided to create such a tutorial based on a recent demo I made for a prospective client.
This post will discuss how to create a Rails 3 application that looks good enough to sell to clients (of course, YMMV) while still having components found in “professional” apps. This tutorial will cover the following:
- Andrea Franz’s web-app-theme gem – I only recently found out about this theme generator gem. Had I discovered this sooner, I might not have made “I hate web design” a catchphrase. Basically this gem generates themes for your web app (hence the name). The demo and the list of available themes can be found on this page. The main downside to this gem is the lack of tutorials on the net about it. Hopefully this post will give people an idea what to expect with the gem.
- Devise – our authentication module. Authlogic‘s fine, but I find Devise’s approach less obtrusive.
- Haml – replaces Erb. Not perfect (e.g. screws up with inline a tags) but the drastic decrease in code makes passing it up difficult.
- Rspec – replaces Test::Unit. Only setup will be covered in this post, actual usage is left to the reader.
- will_paginate – gem for pagination. Everybody uses it, so what the hell…
Rest of the tutorial is below the cut.
Let’s start by creating our new app with no testing framework and with MySQL as the database:
$ rails new pro-template-app -d mysql -T
Now would be a good time to edit the .gitignore file to exclude files you don’t want to add to Git. Rails 3 already provides some good defaults, but if you want more possible entries there are samples available over at Github.
Once done, it’s time to make the initial commit.
$ git init
$ git add .
$ git commit -am "initial commit"
Setup Gemfile
Now is time to add the needed gems to Gemfile.
source 'http://rubygems.org' gem 'rails', '3.0.3' gem 'mysql2' gem 'haml' gem 'will_paginate', '3.0.pre2' gem 'devise' group :development, :test do gem 'capybara' gem 'rspec-rails' gem 'haml-rails' gem 'hpricot' gem 'ruby_parser' gem 'web-app-theme' end
I’ve already explained most of the gems above at the beginning of this post. The only thing worth noting would be the odd version of will_paginate (no “release” version is ready yet for Rails 3) and the addition of hpricot and ruby_parser, both of which are needed by both devise and web-app-theme to generate haml files.
Run “bundle install” to install the gems. After the gems are installed, all of our generators will now use Rspec instead of Test::Unit, and it can now generate Haml instead of Erb.
Generate home page
Let’s try out our app first by creating a new root page to replace the default.
$ rails g controller home index
$ rm public/index.html
Then edit the config/routes.rb:
ProTemplateApp::Application.routes.draw do root :to => "home#index" end
Before starting the app, don’t forget to create the database:
$ rake db:create
Start the server.
Generate theme with web-app-theme
Here comes the fun part.
$ rails g web_app_theme:theme --theme="drastic-dark" --engine=haml --app-name="My Latest Web App"
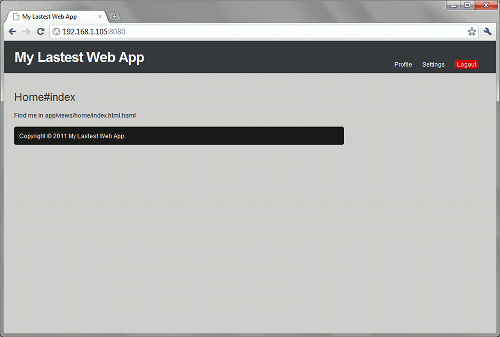
This will generate the layout files using the “Drastic Dark” theme in haml whose title would be “My Latest Web App”.
Delete the default layout generated for the rails app:
$ rm app/views/layouts/application.html.erb
then refresh the page.
It looks good, but it’s a little bit off when compared to the sample page. We still need to tweak the pages a bit. Look here and here for the changes to the page and layout respectively.
Jan 10 update: Andrea Franz also mentioned that you could use the option --themed-type=text for this step to generate a text template which you could manipulate as needed.
Note that the file created would be show.html.haml so unless you decided to treat the home controller as a resource (i.e. use show instead of index as the default page), you will have to rename/overwrite the said files.
$ rails g web_app_theme:themed home --themed-type=text --engine=haml
$ mv app/views/home/show.html.haml app/views/home/index.html.haml
Add Devise authentication
Let’s install Devise and create our User model in the process.
$ rails g devise:install
$ rails g devise user
We also need to customize the login screen so we’ll generate the Devise views.
rails g devise:views -e haml
Now we need to tweak the UI to use the web-app-theme. First, let’s generate the sign in layout:
$ rails g web_app_theme:theme sign --layout-type=sign --theme="drastic-dark" --engine=haml --app-name="My Latest Web App"
Then let’s add the following files to the config/application.rb file to change the layout for signing in:
config.to_prepare do
Devise::SessionsController.layout "sign"
end
After that comes the tedious part of having to modify the Devise app/views/devise/sessions/new.html.haml file to match the one expected by web-app-theme. Fortunately for you, you could just copy-paste what I did here.
Restart the server, run rake db:migrate, and try going to the login site (/users/sign_in).
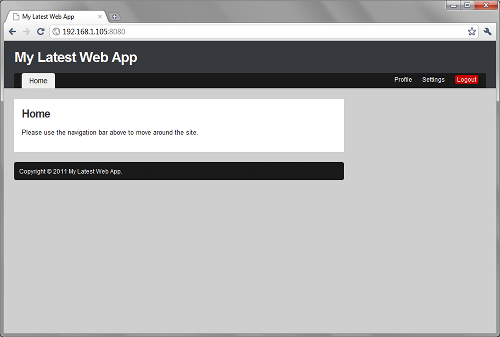
Finishing touches to Devise
Let’s do some finishing touches to the UI.
First, modify the layout such that the logout button actually works. Then modify the CSS to use the Rails 3 standard “alert” flash message instead of “error”.
Now to test if Devise really works. Add the before_filter :authenticate_user! to home_controller.rb to kick us out to the login screen if we’re not logged in.
Create a test user via the rails console.
$ rails c
User.create :email => "test@example.com", :password => "123456", :password_confirmation => "123456"
You should now be able to login and logout.
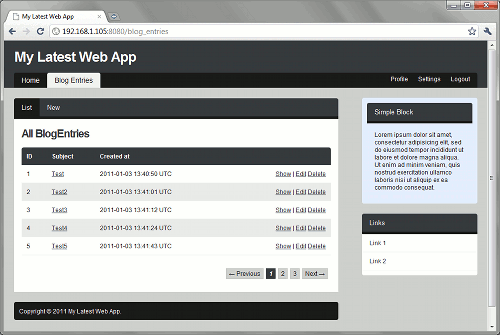
Theming a CRUD module
Now let’s show how to add the web-app-theme to a new CRUD module. To simplify things, we’ll use the ultra-stupidsimple blog demo.
$ rails g scaffold blog_entry subject:string content:text publish_at:datetime
...
$ rake db:migrate
Overwrite the generated files by running web-app-theme’s generator:
$ rails g web_app_theme:themed blog_entries --will-paginate --engine=haml
Since we’re using will_paginate, we need to modify the controller accordingly. We also need to modify the layout to take into account the new module.
After that, you can still do a couple of minor tweaks to the pages to deal with their “auto-generated” jagged edges. Then you can also apply the error message fix and test it with the screens.
And after that…
The rest is up to the reader. Here are some gems that you might want to look at for your application, though:
- Cancan – clients usually have roles in their apps. If you have more than 3 roles, I suggest you use this gem to manage user rights.
- Delocalize – add this gem unless you want to manually handle your clients entering 10,000.00, saving it as 10000.00 in the database instead of 10. Also works on dates.
- Spreadsheet – web apps usually have a Batch Job and Reports component. While I’ve gone by with using the “runner + cron” for batch jobs, clients don’t really find CSV reports appealing. This gem allows you to generate Excel reports for them.
- Capistrano – for deployment. This gem warrants its own tutorial.
And that’s it. The complete code generated above can be found at Github.
Follow up: Steps to style the sign up page here.
Follow up 2: As pointed out by Andrew below, Devise has removed HAML support. Now you must generate views as erb via
$ rails g devise:views -e erb
And use html2haml manually on the records e.g.
$ html2haml app/views/devise/sessions/new.html.erb app/views/devise/sessions/new.html.haml











After which, if the client is not liking the colors, you could use the firefox extension Color That Site! as described here : http://www.htmlgoodies.com/beyond/webmaster/toolbox/article.php/3919261
Thanks for this great tutorial Bryan!
Very nice and thorough walk though, was very helpful, thanks!
glad to help! :D
Awesome work!
This is a great start for building web-products for customers who are more functionality oriented and not very particular on the UI.
Nice simple & clean themes!
[…] Brain Dumps, Follow-Up, Software Development Two days ago, a reader emailed me asking for help on my previous tutorial. There I was able to convert Devise’s sign in form to use Web App Theme’s CSS, but I […]
FYI
rails g devise:views -e haml
No longer works as apparently haml generators have been removed from Devise.
Thanks for the heads up!
I’ve updated the post to add steps to deal with the changes.
[…] Bry talked about web-app-theme […]
Great job!
What exactly is the “error message fix” for?
web-app-theme doesn’t come with a standard f.error_messages style error box. The “fix” adds the error message to the label of the field.
Here’s another way to do the devise haml views fix.
cd to devise views directory, then run:
find . -name ‘*erb’ | xargs ruby -e ‘ARGV.each { |i| puts “html2haml -r #{i} #{i.sub(/erb$/,”haml”)};rm #{i}”}’ | bash
Source: https://github.com/plataformatec/devise/issues/940#issuecomment-1010698
Excellent tutorial btw!
This tutorial was exactly what I was looking for and saved me a lot of frustration. Excellent work!
[…] bryanbibat Filed under: ruby, ruby on rails Leave a comment Comments (0) Trackbacks (0) ( subscribe to […]
i just wanted to know what’s the code to check whether the login username and password is correct or not through databse..just like we do signup and then sign in in every website
Depending on your config.authentication_keys setting, it should be as easy as
@user = User.find_for_authentication("EMAIL_HERE") if @user && @user.valid_password?("PASSWORD_HERE") ... endThough I don’t understand what your last sentence “just like we do signup and then sign in in every website” means.
Excellent tutorial, allowed me to easily add this over an existing application, however I’m having issues with sign_out, I’m assuming the devise entry in config/routes.rb handles the controller, however I keep having issues with no route for users/sign_out
Thank you
Allen Brown
The templates have the wrong javascript tag. See updated post at http://blog.bryanbibat.net/2011/09/24/starting-a-professional-rails-3-1-app-with-web-app-theme-devise-and-kaminari/.
[…] For reference, the previous tutorial can be read here. […]
[…] For reference, the previous tutorial can be read here. […]
[…] Brilliant tutorial here from Bryan Bibat about using the web app theme within rails: http://blog.bryanbibat.net/2011/01/03/starting-a-professional-rails-app-with-haml-rspec-devise-and-w… […]
This has to be one of the most interesting articles i’ve ever read on a blog! (then again, this is one of the most interesting blogs i’ve ever come across)
I agree above, so useful to getting up and running quickly. Just a quick issue i’m having
rails g controller home index
gives an error, which seems to be a conflict with the will_paginate gem
gems/will_paginate-3.0.pre2/lib/will_paginate/finders/active_record.rb:36:in `enable!’: uninitialized constant ActiveRecord::Associations::AssociationCollection (NameError)
from /Users/ben.forrest/.rvm/gems/ruby-1.9.2-p290/gems/will_paginate-3.0.pre2/lib/will_paginate/railtie.rb:9:in `block in ‘
etc.
Any idea where the conflict is – i’ve tried different version of will_paginate but can’t seem to resolve.
Thanks
Ben
Just go with Kaminari like in the updated post.
Muito bom cara! tutorial muito bem feito. Obrigado pelas dicas.
Just an FYI that this does not for me on Mac Lion.
Tried mysql and it would not install because it could not find mysql.h.
Moved over to sqlite but that would not connect to the database when I backed down the rails fro 3.2.3 to 3.1.0. ActiveRecord connection fails. (Why this fails is a real mystery)
And web-app-theme does not work with 3.2.3
An all around catch-22. Really wanted to try this.
Any ideas?
Sorry, I don’t have a Mac around to see what’s the problem.
Have you looked around for installation guides for MySQL on a Mac?
When you changed to SQLite, did you change the config/database.yml accordingly?
Nice tuto!
I found this post very exciting. I think you will have any other post on this topic? I am also sending it to my friend to enjoy your working style. Cheers!