Two days ago, a reader emailed me asking for help on my previous tutorial. There I was able to convert Devise’s sign in form to use Web App Theme’s CSS, but I didn’t provide details on how to style the other form: the sign-up form.
The change required is pretty simple actually, just as long as you understand what I did in that tutorial. First, you need to tell Rails to override Devise’s RegistrationsController’s layout to use the “sign” layout (just as what we did with SessionsController which handles the sign in):
config.to_prepare do
Devise::SessionsController.layout "sign"
Devise::RegistrationsController.layout "sign"
end
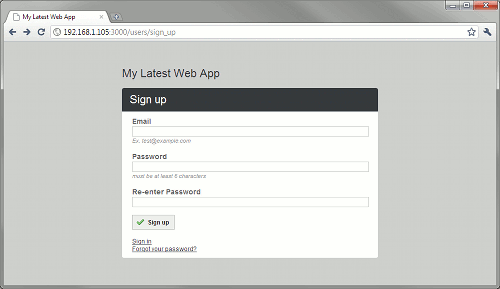
Then modify the app/views/devise/registrations/new.html.haml file accordingly. If all goes well, you should get something like:
The steps to convert the “Forgot your password?” page is left to the reader.




[…] Follow up: Steps to style the sign up page here. […]